Welcome to Simpleeggdesign.com
Notepad
In web design you should only ever use "Pure Text" in your content. Using word processor's like Microsoft Word won't do as the text has a code called "Rich Text Format" behind it that will add unreadable code to your page.
Notepad therefore is a perfect tool that allows you to type up all your text content in pure text format ready for the web, and also allows you to create web pages simply by changing the file extension. Notepad as you will know, comes as a standard accessory on all Computers. Notepad++ is a portable version that you can download for free from the web.
Remember the "Basic page layout" from the HTML page? Well how about adding this to a Notepad file to create a web page? It really is quite simple.
How to create a Web Page using Notepad
All Pc's and Laptops have Notepad installed as a free accessory so go and find it on your device (It's usually found via the start menu, under the accessories tab).
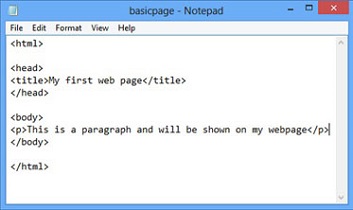
Once you've opened Notepad you should be given a new blank page, if not go to File - New. On your new blank page you can now add your basic page layout as shown below:

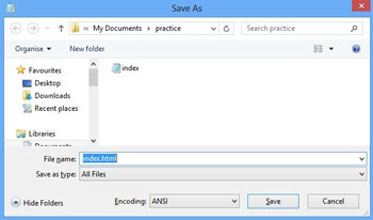
Now you have your basic page ready, go to File -Save As. In the dialogue box under "File Name", type a name for your page and then add the file extension .html. Your File Name would therefore look something like "basicpage.html" for example. In the "Save as type" drop down box, change the file type from "Text Documents (*.txt)" to "All Files". Find a location on your device to save your html document and select Save.

NB: you should only ever use lowercase characters and should only use underscores for spaces when naming web pages. Also all home pages for websites are named "index.html" that you can then link all other pages to, without this your web site will not work.
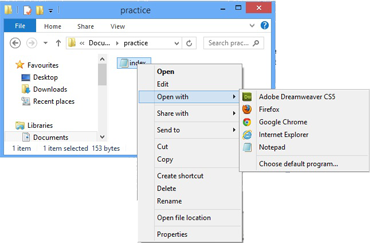
Now you have your html file ready, go and find where you saved in on your device. Right click on your file and select "Open with", selecting your chosen browser from the menu. If you dont already have your web browser open, it should start within a few seconds. You should now be able to see your web page in your browser!

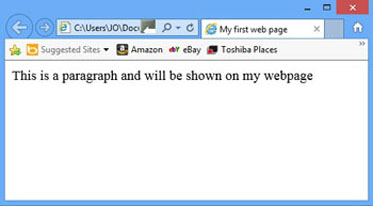
In the tab at the top of the page you should see the page title "My firt web page" that you entered into the head section, and see the text "This is a paragraph and will be shown on my webpage" that you entered into the body section, in the main window with a white background.

WYSIWYG
"What you see is what you get" web editors where orignally designed for people with no coding experience to allow them to create websites with ease. They are however extremely handy tools when it comes to web design as lets face it, typing all your code and creating your pages with notepad can be very time consuming!
If you think along the lines of a word processor like Microsoft Word then thats basically what you are getting with this type of software apart from the fact you get to view and edit what's going on behind the scenes. A WYSIWIG editor will create the "HTML basic page layout" for you as soon as you open a new file, so you can simply type up all your content into the design view and add all of your images and links and edit them via drop down menu's as you would in a word processor, and the editor will write all of the HTML code for you. A WYSIWYG editor will give you two screen's to view your content, "Design" and "Code", you can also split your screens so you can see your content design as well as the code behind it at the same time. They are called WYSIWYG web editors as In theory "What you see" on your design view page is "What you get" on the web....In theory.
However I really cant stress enough that If you want to get into web design, then you really must "Learn your Code". A WYSIWIG is there to help you speed up your web page designing so dont rely purely on the editor to do all the work for you.
WYSIWYG web editors examples
Kompozer - This is free to dowload from the web and is a good basic tool to get you started and is compliant with all the currnet web standards. You can also download a portable version of the software. If you type "Free WYSIWIG HTML editors" into your web browser you will be given a whole hoast of different editors to choose from.
Microsoft Frontpage - A good middle of the ground peice of software that you will pay for but wont set you back too much. This editor was discontinued a few years ago and superceded by other versions however is still available and quite a good tool. You can get hold of "Frontpage Express" for free on the web, which dosent have all the functions of Frontpage but is compliant with all the current web standards.
Adobe Dreamweaver - The all singing all dancing software is the best there is but will cost you an arm and a leg, so make sure your serious about web design before you commit all your hard earned cash to it. It includes all the functions you will ever need when designing and uploading web pages to the web.